Role UX Designer
Tool Pen & Paper
Figma
Photoshop
Principle
Miro
Duration Feb 2021 (4 weeks)
- VITA customize your healthy life -
There are moments when you want to try some specialties from food delivery, but feel frustrated by little information of the ingredients and food images to make a decision. And there are moments when you could not find the desirable food and want to customize your own.
VITA is the solution to the problems like these when you want to order food delivery. It is a sandwich delivery app that enrich your healthy food life especially during COVID-19. Here are some screens in motion.

01.
Selecting from sufficient food information and images.
02.
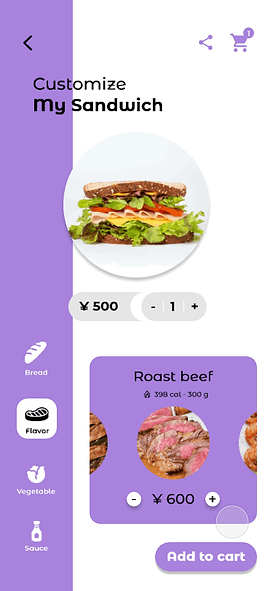
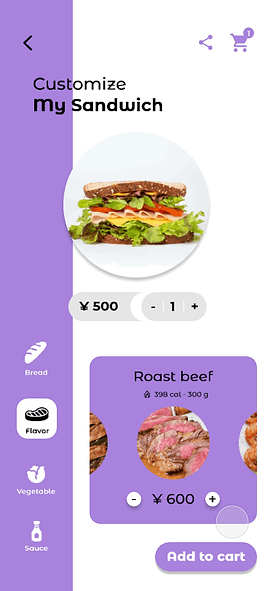
Customizing your own sandwich with abundant fresh and delicious ingredients.


- Understanding The Challenges -
2) Provide sufficient food information and image to help users make their choices.
3) Simplify the purchase process for users to enjoy the efficient purchasing experience.

- Research -
Interview
Food delivery is a boom these days at this COVID-19 special period. People want to try various specialties when they are at home. There are already a variety of food delivery apps existing in the market. But how do real users feel about these food delivery apps? Are people really satisfied with these products in the market and what are their pain points? We decided to conduct interviews with real users to understand their demand, expectations as well as pain points.
When preparing the script, I kept the questions open enough for participants to elaborate on their experience of using a food delivery app. In this phase, it was especially important for me to be unbiased and open so that I could spot the pain points.

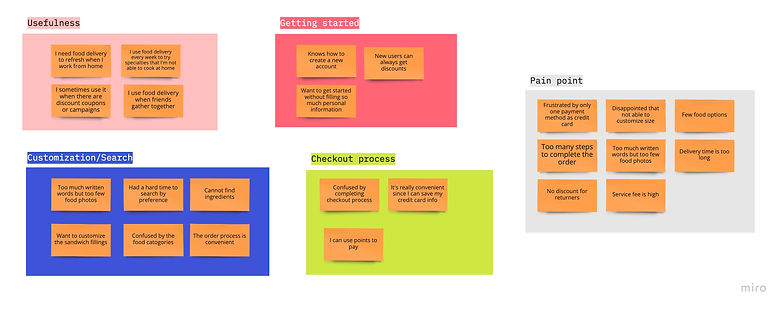
Affinity Map
Persona Development
The communication with participants helped me create the following two personas.


Competitive Analysis
In order to construct a concise and solid foundation for VITA, I had to venture out and see what services our were already providing and what user goals they were not reaching. I evaluated several features deemed vital from user surveys and identified which ones VITA could capitalize on to have a leg up over competitors.
I found that none of the competitors offered customization service for delivery. In addition, food information such as calories, ingredients and images are not sufficient at most of the competitors. Subway and Sandwich Store are providing real-time progress update since they are using a third party food delivery app, but they are only providing vouchers for first time users.
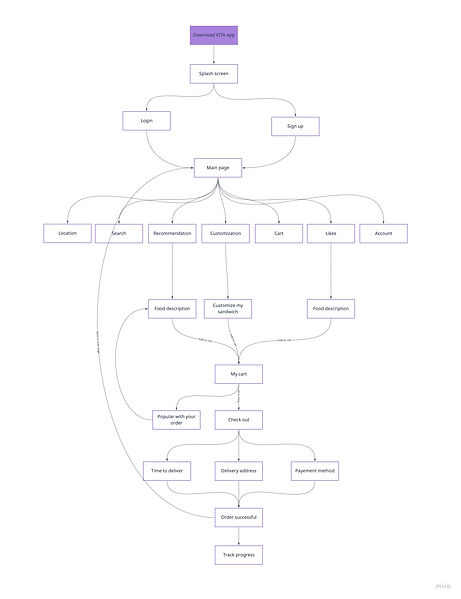
Information Architecture

1) Design a seamless & linear customization purchasing experience.

- Design -
P & P Wireframes
Before moving onto high fidelity wireframes and mocks, I started visualizing stuff by roughly sketching out concepts.

Wireflow

High-Fidelity Design
In this phase, I put my emphasis on visual consistency and how my interface and interaction could serve the core functionalities. I also focused on applying high-resolution food images to make the app more appealing. Prototype here.


Challenge 1
Providing sufficient food information and image
From user research, I have understood that one of the customer's pain points is lacking of food information and image. It makes users feel frustrated and impede from purchasing. Hence in food description page, I tried to include more details of the food information such as calories, ingredients, ratings, ingredients, as well as food image to improve user experience.

Challenge 2
Customization
From user research and competitor analysis, I have understood that users are expecting more options on their food but none of our competitors are providing customization delivery service. Hence besides the regular purchase flow, I also designed for customization flow to offer customers more freedom on their sandwiches.

Challenge 3
Real-time Update
In order to save customers' time from waiting for the order delivery to provide an efficient purchase experience, I decided to add a real-time progress update screen, as well as driver location tracking screen. It will help customers to manage their waiting time more efficiently. It could also support the communication between the customer and drivers if any delay or change happens.
- Evaluation & Iteration -
After the prototype was finished, VITA app went through a set of usability tests. Among all the feedbacks, 2 aspects were highlighted multiple times.
Iteration 1: Closer to real product
In my previous prototype, I didn’t include the static bar at the top and bottom of the mobile screen. As a result, several participants complained that they felt like checking design screens instead of interacting with the product. I understand that it could affect the overall user experience. Therefore, I added the static bar to provide a more close-to-real environment for users to interact like the real product.

Iteration 2: Refine Add to cart user flow
Users can add their food to cart from 2 flows. One is from customization screen, the other is from the food description screen. In my previous prototype, after clicking “+” button in food description page, the amount will be added at the cart icon on the top right of the screen. Some participants complained that they didn’t know how to proceed to confirm their order after adding to cart. Hence in the food description page, if the user add item to cart, besides the cart icon change, “Confirm my order” button will also be displayed to help user navigate to confirmation screen.

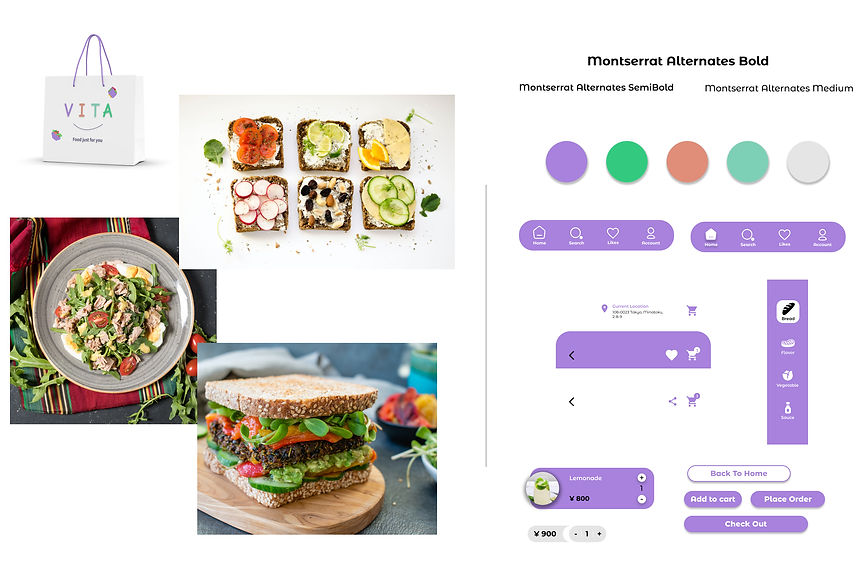
- Visual Design -
VITA is trying to convey the concept of Inspiring, Healthy and Customization. Using warm feeling and comfortable colors and simplicity helped to convey our concepts to users in VITA. The food photos that I am using in VITA are also helping to convey the core concepts, as well as arousing appetite of our users.

- Future Steps-
Food products and services through online food apps have shown remarkable growth in the most recent years. I have read some articles about customers’ psychology to online food apps. Among these articles, I found a set of data could be really helpful for UX designers and stakeholders to understand our customers better. The table below indicates the factors effecting buying behavior of food delivery. Based on P-value, we could understand that Convenient, Excitants to order food online and Traffic hurdles are highly significant factors that affecting customers’ behavior.
According to this observation, I have 2 further plans for VITA app. First, conduct another round of user research to figure out users’ expectations to excitants, then to arrange a design Sprint to create new functionality which could bring users aha moment. Second, simplify user flow to fewer steps to enhance convenience. What could be a easier purchase process?

Factors Effecting Buying Behavior. From Consumer Behaviors in Ordering Foodstuff Online Using App Services by Suriya Hamid, 2020
- Words To Myself-
Never Give Up
I am truly grateful to all the people who helped me out on usability studies. As a junior UX designer, I am aware that there are many insufficiencies in the product I designed. But I will NEVER GIVE UP on iterating on it, because I believe good designs can inspire people and bring users happiness. So I will NEVER GIVE UP on understanding and empathizing users, and to create better and better user experience.

